解説 モバイルアプリの基礎 ネイティブアプリとWebアプリの違い ハイブリッドアプリやPWAも解説します

スマートフォン向けなどモバイルアプリを提供しようとした際に「ネイティブアプリ」や「Webアプリ」さらに「PWA」といった聞きなれない用語にとまどった経験はないでしょうか?
ネイティブアプリ、Webアプリとはそもそも何か、関連するハイブリッドアプリ・WebView、PWAなどについても解説します。
「ネイティブアプリ」「Webアプリ」という2種類
ハイペリオンのお客様はほぼ全て企業様です。開発やコンサルティングを依頼していただくシステムもいわゆる「業務系システム」や「B to B向けシステム」がメインです。
しかし、近年はスマートフォンやタブレット向けのシステム開発をご相談いただくことも多くなってきました。
モバイルアプリ
スマートフォンで動作するアプリケーションソフトウェアは「モバイルアプリケーション」と呼ばれ、「携帯アプリ」、「スマホアプリ」やさらに「アプリ」と略称されることもあります。
本記事では「モバイルアプリ」と呼ぶこととします。
ネイティブアプリ
「モバイルアプリ」とは狭義にはスマートフォン等の利用する端末へインストールして使うアプリケーションのことです。App StoreやGoogle Play ストアなどのアプリ配信プラットフォームからインストールして利用するアプリです。
一方で「モバイルアプリ」を「スマートフォンで利用できるアプリケーション」という意味で使う場合(広義のモバイルアプリ)は後述するWebアプリも含まれてしまいます。
そのため本記事では、スマートフォンへインストールするアプリケーションを「スマートフォン向けネイティブアプリ」あるいは単に「ネイティブアプリ」と呼ぶこととします。
Webアプリ
「スマートフォンで利用できるアプリケーション」には、「ネイティブアプリ」以外にもGoogle ChromeやSafariなどのブラウザの上で動作するアプリケーションもあります。
例えば、食べログ、YouTubeやAmazonなどです。これがWebアプリです。
前述の食べログやYouTubeなど、現在はネイティブアプリで利用される方も多いと(の方が多い?)と思います。それでもGoogleで検索したらまずはWebアプリで表示されるかと思います。
補足 改めて アプリケーションとは?
アプリケーションソフトウェアあるいはアプリケーションプログラムとは、基本ソフトウェア(=OS)に対して特定用途のためのソフトウェアのことです。
基本ソフトウェア(OS)とは、例えばスマートフォンというハードウェア上で様々なソフトウェアを動作させるため、ファイルの管理、メモリ管理、プロセス管理、ユーザーインターフェースの提供、ネットワーク制御や操作の基本動作制御を行います。iphoneであればiOS、Google PixelであればAndroidが基本ソフトウェア(OS)です。
一方のアプリケーションソフトウェアは、応用プログラムとも呼ばれ、皆さんも馴染み深い、Excel、Word、PowerPoint、Google ChromeやSafariなどのブラウザアプリなど多岐に渡ります。
「ネイティブアプリ」はさらに2種類に分けられる
ネイティブアプリの基本的な特徴はスマートフォンなどインストールされている端末のカメラなどネイティブ機能が使えることです。
ネイティブアプリの特徴を解説します。加えて、WebViewという技術を用いたパターンについても解説します。
ネイティブアプリの特徴
① 端末にあるネイティブ機能を利用することができる
モバイルアプリでは、スマホやタブレットに備わっているカメラやBluetoothなどの機能(ネイティブ機能)をアプリ内で利用することができます。
例えば、カメラを利用したQRコードのスキャンや、Bluetoothを利用したスマホとハードウェアの接続などがあります。
② オフライン環境でも処理・実行が可能
モバイルアプリは各種ストアからアプリをインストールするため、インターネットに接続されていなくても処理・実行することができます。
③ プッシュ通知を送ることができる
モバイルアプリでは、アプリ側から利用者に情報を発信したい時や定期的にアプリを開いてもらう仕掛けとして、プッシュ通知を送ることができます。
フルネイティブアプリ
「カメラ機能が使いたい」「プッシュ通知を利用したい」このような要件を適えるためにはネイティブアプリでアプリケーションを開発する必要があります。
開発するには各OSに適したプログラミング言語で開発する必要があります。例えばiPhone(iOS)向けであれば「Objective-C」や「Swift」という言語で開発して、Androidなら「Java」や「Kotlin」という言語で開発、というようにです。「Swift」や「Kotlin」はそれぞれのOSで「推奨」あるいは「最適化」されているプログラミング言語です。各OSに最適な言語で開発することで、ネイティブ機能を利用するだけでなく、各OS上での動作の安定性、操作性やユーザーインターフェース・ユーザーエクスペリエンス(UI/UX)を高めることができます。
後述するWebViewを活用したアプリケーションと区別するため、各OS向けに最適化させたアプリを本記事では「フルネイティブアプリ」と呼ぶことにします。
想定ユーザーがiPhone端末とAndroid端末の両方の場合、iOSとAndroidそれぞれに向けに、それぞれのプログラミング言語で「フルネイティブアプリ」を開発する必要があります。開発だけでなくアプリ配信プラットフォームの申請もそれぞれに必要です。さらに、OSのバージョンアップに伴う改修もそれぞれに必要です。アプリとして新機能を実装する場合も各OS向けに開発が必要です。
このように開発にかかる工数に加えて、アプリを提供し続ける年月に必要な保守の工数が対応する端末(OS)の分だけ必要になります。iPhone(iOS)版を「Swift」、Android版を「Kotlin」で開発していた場合は、それらのプログラミング言語に対応できるエンジニアを確保しておく必要もあります。
WebViewメインネイティブアプリ
広義のネイティブアプリには、「WebView(ウェブビュー)」という技術・機能を活用して開発されたものが含まれます。
前述の「フルネイティブアプリ」との対比で「WebViewメインネイティブアプリ」と呼ぶこととします。
WebViewとはアプリ内にWebページを表示できる機能のことです。通常はアプリの一部にWebブラウザのような機能を埋め込み、Webの画面を表示させるようにします。「フルネイティブアプリ」だと画面の内容(Webコンテンツ)の変更に伴いアプリ自体の改修が必要になりますが、「WebView」を活用するとアプリの改修を不要にすることができます。表示させるWebコンテンツの更新だけで済ますことが可能です。
例えば、Webコンテンツとして作成したコラムを表示させる場合、「フルネイティブアプリ」であればそれぞれのアプリ向けに画像、文章、レイアウトなどの設定をする必要があります。「WebView」を利用すると、埋め込んだ部分の改修は不要で、Webコンテンツ側を更新すればアプリ上でも更新された内容で表示されます。
「WebViewメインネイティブアプリ」はハイブリッドアプリとも呼ばれます(様々な期待も込めて以前はそのように表記されることが多いように思われます)。既にWebアプリが開発されている場合、スマートフォン向けには「WebViewメインネイティブアプリ」を選択することが、開発はもちろん保守・運用においてもコスト的に秀でるケースは多々あります。
一方で「WebViewメインネイティブアプリ」は、動作の安定性、操作性やユーザーインターフェース・ユーザーエクスペリエンス(UI/UX)の面で「フルネイティブアプリ」に劣ります。
「Webアプリ」の新たな選択肢
プログレッシブウェブアプリ(PWA)
プログレッシブウェブアプリ(PWA)とは、Webサイト/Webアプリをスマートフォン等のモバイル端末のブラウザで起動したときに、モバイルアプリのように動作するアプリケーションのことです。
2015年にGoogleのエンジニアが発表した用語で、比較的新しいアプリケーションの提供方法です。ユーザーはモバイル端末にインストールしてネイティブアプリのように利用することができます。
具体的には、iphoneの場合Safariで開いているPWA化したWebアプリをブックマークすることでホーム画面にアイコンが出来ます。以降はアイコンをタップすることでネイティブアプリかのような画面で操作することができます。
PWAはこのようにアプリ配信プラットフォームの申請が不要です。その上で、表示速度に優れており、プッシュ通知も可能です。一部制約がありますが、カメラなどのネイティブ機能も利用が可能です。
PWAはまだ発展途上
既にWebアプリが開発されている場合、PWA化は魅力的な選択肢に思えますが、現状は多くの課題があります。例えば、iOS(Safari)への対応には以下の課題があります。
・iOSではiOS 11以降にPWAのサポート強化が行われました。そのため、それ以前のOSでは動作しません。
・SafariはService Worker(PWAの中核となる技術)をサポートし、ホーム画面にアイコンを追加してPWAを起動できるようになっていますが、まだ一部のPWA機能には制約があります。iOS 17.4(2024年3月配信)においてもバナー通知やバックグラウンド同期などはできません。
・PWA機能はWebブラウザに依存する部分が多くあります。Safariよりchromeの方がPWAへの対応が進んでいます。しかし、iOS上のChromeでは一部機能が動作しないなどの報告があります。
・最近でも、AppleがiOS 17.4のベータ版で「プログレッシブウェブアプリ(PWA)」のサポートを一時廃止、その後Appleはサポート廃止を撤回する(サポートを復活させる)と発表、という一幕がありました。
出典:Update on apps distributed in the European Union – Apple
このように、PWAをiOSで利用するには複数の注意点やリスクがあり、iphoneユーザーが多いと言われる日本市場を考慮すると慎重な検討が必要と思われます。
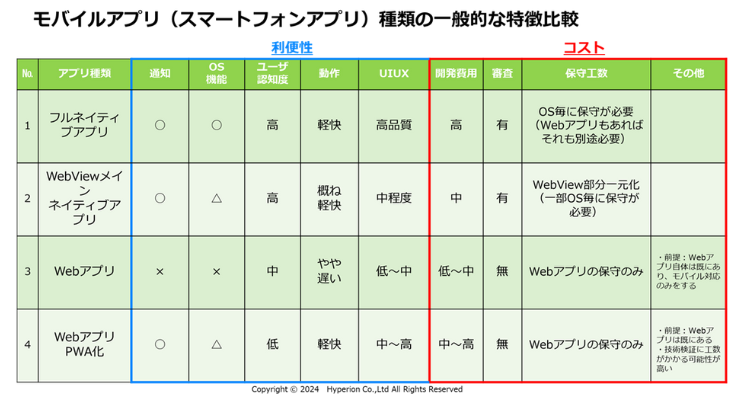
モバイルアプリ 4種類の比較表
まとめとして、モバイルアプリ4種類の特徴を一覧表にしました。自社に最適なアプリの開発・提供の検討で参考にしていただければ幸いです。